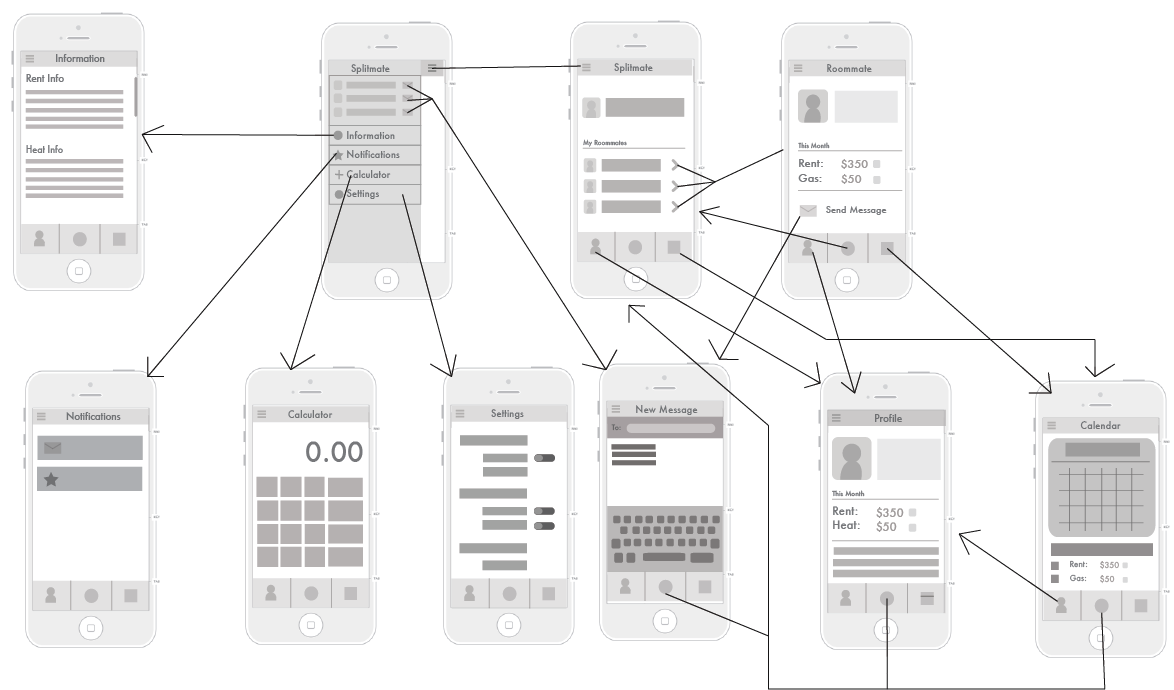
Outside of Class my group split up the work, we both worked on the personas and the flowcharts/site maps. In the articles we read it talked about the difference between flow charts and site maps and how in flowcharts you have a decision making process where site maps are more broad and give you several options we choosing we direction you want to follow in the map. In the images below are flowcharts expect for the first image where its a hybrid of both types.
(Describes users who have been the app and are checking on sections within the app)

(This is the flowchart that describes first time login user and how to register.)
Personas #1
Demographics
Name: Beth White
Age: 20
Occupation: Undergraduate Student
Location: Altoona, PA.
“ I hate dealing with paper work and I never seem to
have a pen and paper on me.”
Goals
-
Being able to have an app to keep track of bills
-
Keep in touch with roommates when verbal
communication isn’t there
-
Access roommates parents and contact them easily
-
Settle arguments with bills and dividing them
evenly
Behaviors
-
Motivated
-
Slightly unorganized
-
Introverted person
-
Don’t like disputes
User Behavior
-
Needs to find information quickly
-
Doesn’t like to many pages
-
Clean simple designs
-
Hates apps that only allow you to previous pages
and not any page you want
-
Don’t like advertisements
Personas #2
Demographics
Name: Frank Longcart
Age: 25
Occupation: Management
Location: Philadelphia, PA.
“I need an app to help me commutate with my cregg’s
list roommates”
Goals
-
Being able to keep in touch with roommates that
I never see personally
-
Settle arguments and dividing bills evenly
-
Stay organized
-
Allow alerts to keep the bills on track so they
don’t become late
Behaviors
-
Organized
-
Busy throughout the day
-
Extraverted
-
Don’t like disputes
User Behaviors
-
Easily Distracted by too many functions
-
Being able to link and share information on
applications
-
Being able to send notifications
-
Need fast loading apps to keep up with my busy
schedule
-
Clean Designs
** These are the personas that Marc completed
Rich
Demographics:
Age 20
Occupation: Student, with apartment
Location: Millersville, PA
Goals: wants an app to help organize bills, wants to be reminded when bills are due
Behaviors: lazy, disorganized, doesn’t communicate with roommates too well
User Behaviors: can operate phone and technology with ease
Amanda
Demographics:
Age 23
Occupation: Student, with off campus house
Location: Towson, MD
Goals: wants app to keep herself and roommates on top of bills
Behaviors: orderly, friendly, studious, talkative
User Behaviors: can pick up info quickly and operate apps easily